通过模板来实现在线发音
最简单的添加发音方式就是直接在模板中把你想发音的文本或者字段放在tts标签中。你可以在桌面版的Anki这么做,而且你还可以选择性地隐藏全部或者部分tts标签来达到听写的功能。
这个方法和服务预设方式对于只用安装了AwesomeTTS的桌面版本Anki学习的用户十分方便。如果你还使用移动版本的Anki那么推荐用笔记编辑器或者卡片浏览器来生成[sound]标签格式的音频。
介绍
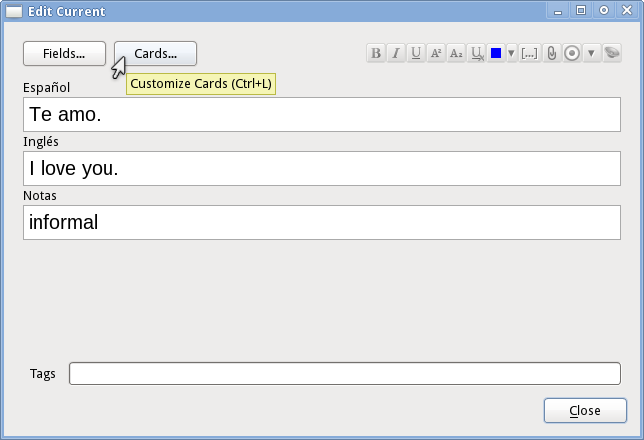
- 从笔记编辑器或者卡片浏览器中选择“卡片”按钮。
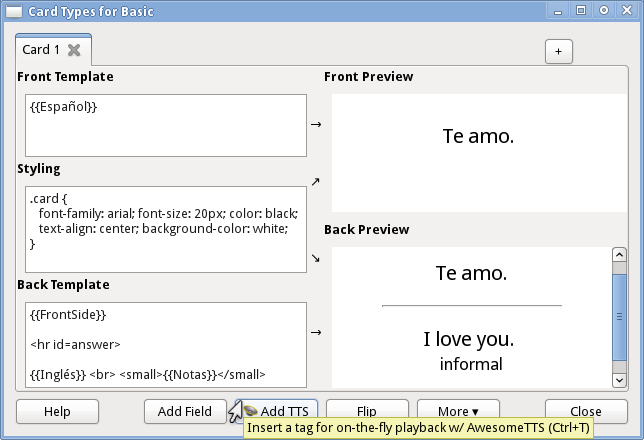
- 预览你的模板,点击 “Add TTS” 按钮。
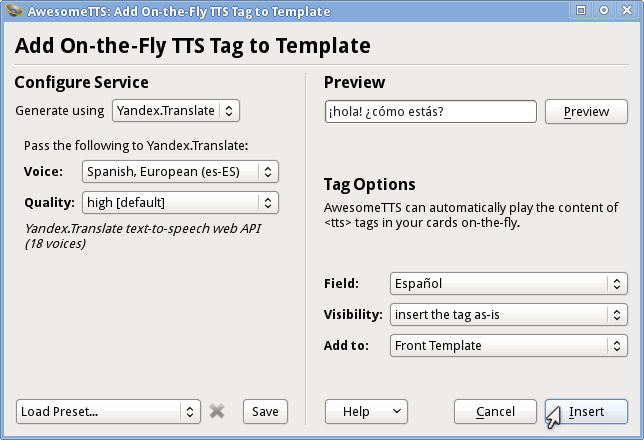
- 选择一个你希望的语音服务,然后做一些配置。
- 输入一些测试文本,然后点击“预览(Preview)”来确认是否是你想要的结果。
- 如果你想让AwesomeTTS给特定的字段发音你可以在下拉框中添加进去。
- 如果你想隐藏tts标签的话(比如你想实现听写,所以不想看见原文),就选择“visibility”下拉框选择一种隐藏方式:
- “Hide just this tag with inline CSS” 是在当前tts标签中插入style属性实现,只对当前tts标签有效。
- “Add rule to hide any TTS tag” 是在全局style中添加隐藏属性,所以影响所有的tts标签。
我可以有选择地开启或者编辑当前卡片的tts标签功能吗?
:joy_cat:当然可以。如果你觉得当前卡片通过在线获取的发音质量不好,你可以选择性地让当前卡片(并不是整个笔记)的tts标签失效,从而替换成你自己手动生成的音频。
让tts标签失效(即不生成tts标签)的话,你可以添加一个“NO TTS”的字段,这可以作为一个判断字段,你可以填入数字“1”然后在模板中做如下修改:
{{^NO TTS}}<tts service="espeak" voice="en">{{/NO TTS}}
{{Front}}
{{^NO TTS}}</tts>{{/NO TTS}}为了使你手动添加的音频生效你可以添加一个“Sound”字段来存放你的音频,并且在以[sound:xxx]的形式填充这个字段,然后在模板中加入这个字段:
{{Sound}}
{{^NO TTS}}<tts service="espeak" voice="en">{{/NO TTS}}
{{Front}}
{{^NO TTS}}</tts>{{/NO TTS}}如果你觉得修改模板太复杂了,那么还是建议你新建一个不用tts标签的模板:crying_cat_face:把你需要自定义发音的卡片添加到新的笔记类型即可。
其他注意事项
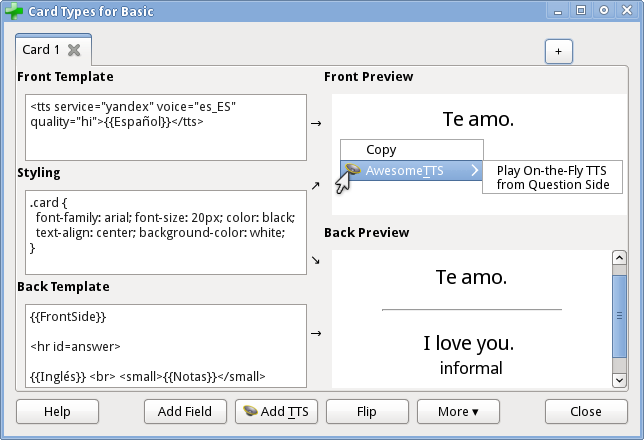
- 你可以在预览窗口通过右键选择“AwesomeTTS”菜单来测试这个功能。
- 你可以通过配置回放选项来使
tts标签中的内容自动播放或者改变快捷键。 - AwesomeTTS在处理笔记的时候会自动过滤一些特殊的字符,比如包含括号的文本。AwesomeTTS处理填空(cloze)占位符的方式也可以自定义。如果想要知道如何设置可以参考文本配置:simple_smile:
- 如果你想通过服务预设来使用在线播放功能的话,你可以在tts标签中加入
preset属性,比如:<tts preset="My eSpeak Preset">apple</tts> - 如果你想通过组合来使用在线播放功能的话,你可以在tts标签中加入
group属性,比如:<tts group="Male English">automobile</tts> - 你还可以用字段给特定的属性赋值来实现一些特殊要求,比如:
<tts group="{{group}}">{{text}}</tts>
截图

笔记编辑窗口中的“卡片”按钮

模板预览

模板设置窗口

添加完tts标签后的模板
